Thymeleaf란?
Thymeleaf란?
•
일종의 템플릿 엔진으로 html 태그에 속성을 추가해 페이지에 동적으로 값을 추가, 변경할 수 있는 기능을 제공-
•
예시로 아래의 코드 섹션을 보면 th:text="안녕하세요. + ${data}" 라는 속성 값이 존재하는데, thymeleaf는 이를 통해 동적으로 값을 변경하거나 추가해준다.
<p th:text="안녕하세요. + ${data}">안녕하세요. 손님</p>
HTML
복사
반대되는 것으로는 정적 탬플릿인 static 폴더 안에서 구현한 html이 있다.
 Thymeleaf 사용법
Thymeleaf 사용법
Thymeleaf를 사용하기 위해서는 ThymeleafViewResolver를 등록해주어야 한다.
1.
build.gradle 파일 dependencies에 아래 코드를 추가해준다.
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
..
..
}
Groovy
복사
2.
resources → tamplates 폴더 안에 html 파일을 만들어준 후 아래와 같이 태그 수정
<html xmlns:th="http://www.thymeleaf.org">
HTML
복사
이제 thymeleaf를 사용할 준비는 끝났다.
 Thymeleaf 문법
Thymeleaf 문법
표현식 종류 | 표현식 예시 |
변수 | ${변수명} |
선택 변수 | *{변수명} |
메시지 | #{메시지키} |
Link URL | @{링크URL} |
문자열 연결 | + |
문자 대체 | |The name is ${name}| |
리터럴 종류 | 예시 |
텍스트 | 'one text', 'Another one', ... |
숫자 | 0, 34, 1.0, ... |
boolean | true, false |
Null | null |
token | one, sometext, main, ... |
연산 | 사용법 |
Binary | +, -, *, /, % |
마이너스 | - |
boolean 연산 | and, or, !, not |
비교 연산 | >, <, >=, <= (gt, lt, ge, le), ==, != (eq, ne) |
조건 연산 | (if) ? (then), (if) ? (then) : (else), (value) ?: (defaultValue) |
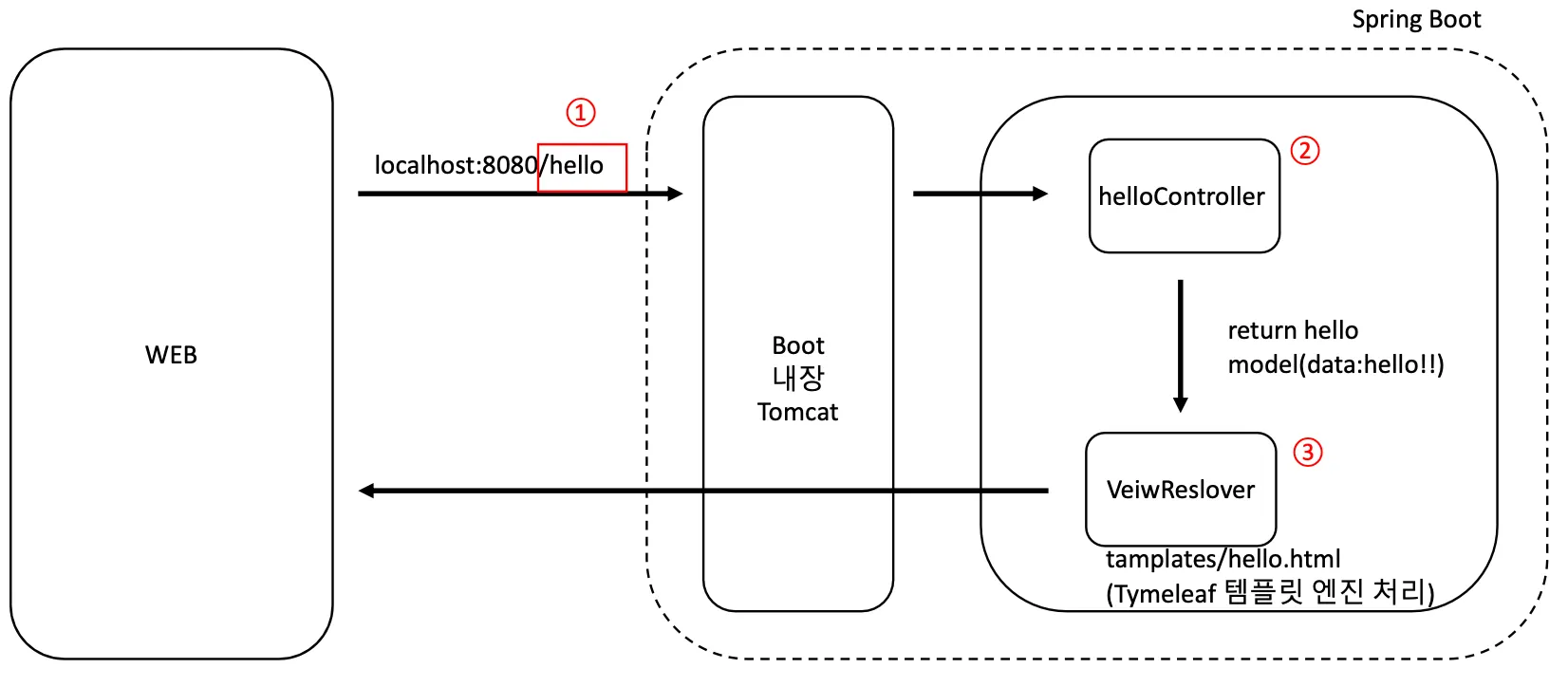
 Thymeleaf 동작 방식
Thymeleaf 동작 방식
•
mvc 기반 예시코드로 설명
// src/main/java/com/boot/lecture1/controller/HelloController.java
package com.boot.lecture1.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!");
return "hello";
}
}
Java
복사
<!--resources/templates/hello.html-->
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="안녕하세요. + ${data}">안녕하세요. 손님</p>
</body>
</html>
HTML
복사
1.
•
Spring Boot에 내장된 Tomcat에 의해 @GetMapping(”hello”) 로 매칭시켜줌
•
@GetMapping(”hello”)는 HTTP Method의 GET method로 “hello”를 주었을 때 ‘이 코드로 와 아래 매서드를 실행해라’와 같은 뜻
2.
helloController에서는 GetMapping으로 매핑된 메서드를 실행해준다.
•
여기서 코드를 보면 public String hello(Model model) 스프링 부트가 스스로 Model을 생성해주고 model.addAttribute()를 이용해 Model에 값을 추가해준다.
•
마지막에 return 으로 “hello”라는 문자열을 보내주는데 이는 ViewReslover에서 처리해줄 장소를 가르킨다.
3.
ViewReslover에서는 위 Controller에 의해 return받은 문자열에 해당하는 html 파일을 찾아 템플릿을 처리해준다.
•
기본적으로 tamplates 폴더 내에 있는 파일과 매핑시켜준다.
•
그렇기 때문에 tamplates/hello.html에서 th:text="안녕하세요. + ${data}" 로 data 변수를 사용가능하게 된다.

.png&blockId=7628ec0c-1357-4c37-a1e9-32a282f6efaa)



.png&blockId=be06ed4d-0152-4f0f-b4b4-821bd1fb30d9)
.png&blockId=39a86e12-3cf4-40df-8d5e-9891c5adc274)



_%25E1%2584%2587%25E1%2585%25A9%25E1%2586%25A8%25E1%2584%2589%25E1%2585%25A1%25E1%2584%2587%25E1%2585%25A9%25E1%2586%25AB.png&blockId=891e6648-1148-4e7c-bfcd-0463dc71545c)

.png&blockId=5e737e69-4f36-437b-95e0-7db747173000)
.png&blockId=5294c22e-8cee-4109-963f-c8cfe8c852cf)