•
SCSS를 사용하기 때문에 css를 SCSS로 mapping하는 일 필요
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/style.css">
<link rel="stylesheet" href="/form.css">
<link rel="shortcut icon" type="image/x-icon" href="/images/logo-fabicon.png">
</head>
<body class='container'>
<div>
<div style="text-align : center; padding-top: 30px;">
<img src="/images/ringok.png" alt="" width="50px" height="50px" >
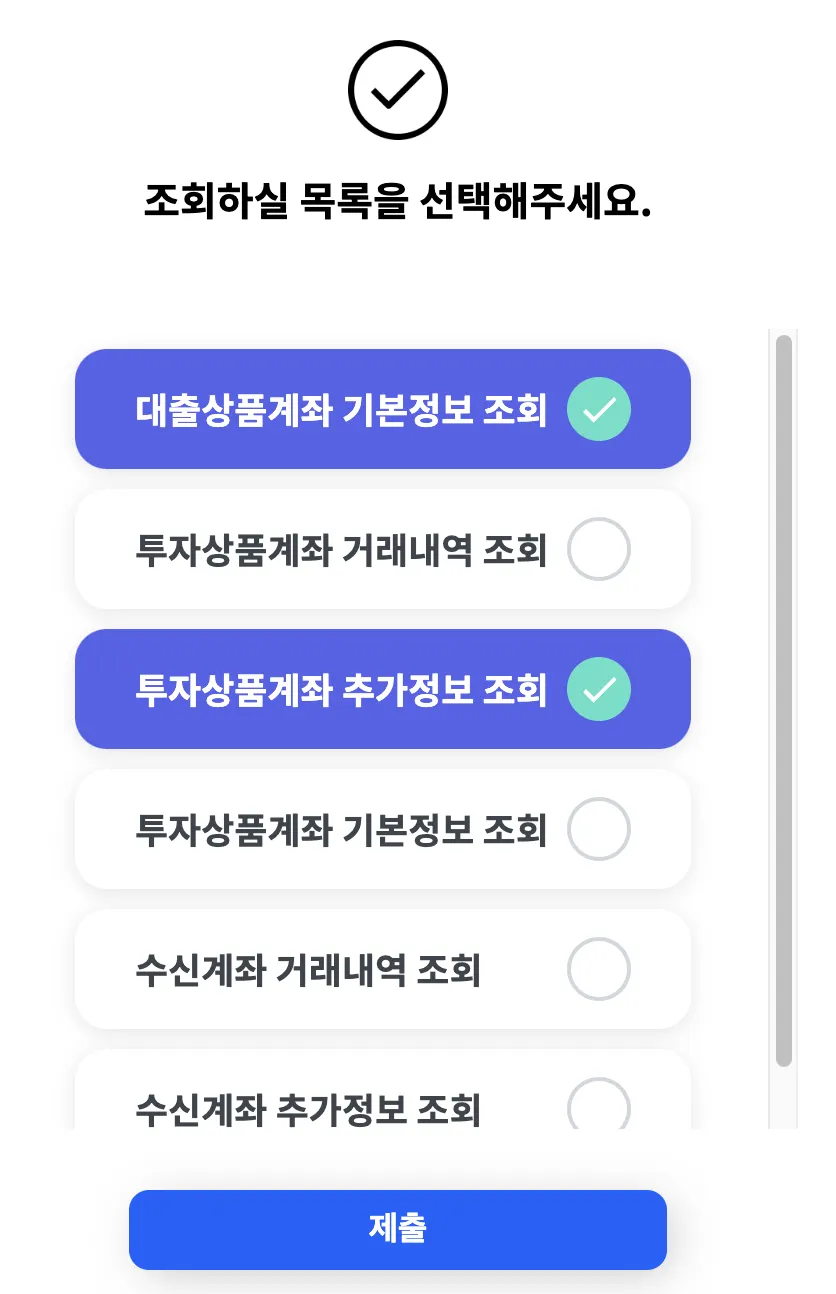
<p class = "page_title" style="font-size:20px; margin-bottom: 0px">조회하실 목록을 선택해주세요.</p>
</div>
<form class="form" method="POST" style="padding-top: 0px;" action='/oauth/authorize'>
<div style = "display:none">
<input type="text" class ="auth" name="grant_type" value="grant_type" >
<input type="text" class ="auth" name="response_type" value="response_type" >
<input type="text" class ="auth" name="orgCode" value="orgCode" >
<input type="text" class ="auth" name="client_id" value="client_id" >
<input type="text" class ="auth" name="redirect_uri" value="redirect_uri" >
<input type="text" class ="auth" name="username" value="Enter your username" >
<input type="password" class ="auth" name="password" value="Enter your password" >
</div>
<div id = "formbox">
<div class="inputGroup" style="margin-top: 10px">
<input type="checkbox" id="option1" name="scope" value="1"><label for="option1">대출상품계좌 기본정보 조회</label>
</div>
<div class="inputGroup">
<input type="checkbox" id="option2" name="scope" value="2"><label for="option2">투자상품계좌 거래내역 조회</label>
</div>
<div class="inputGroup">
<input type="checkbox" id="option3" name="scope" value="3"><label for="option3">투자상품계좌 추가정보 조회</label>
</div>
<div class="inputGroup">
<input type="checkbox" id="option4" name="scope" value="4"><label for="option4">투자상품계좌 기본정보 조회</label>
</div>
<div class="inputGroup">
<input type="checkbox" id="option5" name="scope" value="5"><label for="option5">수신계좌 거래내역 조회</label>
</div>
<div class="inputGroup">
<input type="checkbox" id="option6" name="scope" value="6"><label for="option6">수신계좌 추가정보 조회</label>
</div>
</div>
<div class="submit" style="padding-top: 30px;">
<button type="submit" class="loginBtn" ><strong>제출</strong></button><br>
</div>
</form>
</div>
<script script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
;(function(){
const urlParams = new URLSearchParams(window.location.search)
;['grant_type','response_type','orgCode','client_id','redirect_uri','username', 'password'].forEach(type => {
const input = document.body.querySelector(`input[name=${type}]`)
const value = urlParams.get(type)
input.value = value
})
const error = urlParams.get('success') === 'false'
if(error) {
document.body.querySelectorAll('.auth').forEach(el => el.classList.add('is-invalid'))
}
}())
</script>
<link href="https://fonts.googleapis.com/css?family=Fira+Sans" rel="stylesheet">
</body>
</html>
CSS
복사
SCSS
.inputGroup {
background-color: #fff;
display: block;
margin: 10px auto;
position: relative;
width: 80%;
}
.inputGroup label {
box-shadow: rgba(0, 0, 0, 0.1) 0px 2px 10px;
border-radius: 1rem;
padding: 12px 30px;
width: 100%;
display: block;
text-align: left;
color: #3c454c;
cursor: pointer;
position: relative;
z-index: 2;
transition: color 200ms ease-in;
overflow: hidden;
}
.inputGroup label:before {
width: 10px;
height: 10px;
border-radius: 50%;
content: "";
background-color: #5562eb;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale3d(1, 1, 1);
transition: all 300ms cubic-bezier(0.4, 0, 0.2, 1);
opacity: 0;
z-index: -1;
}
.inputGroup label:after {
width: 32px;
height: 32px;
content: "";
border: 2px solid #d1d7dc;
background-color: #fff;
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M5.414 11L4 12.414l5.414 5.414L20.828 6.414 19.414 5l-10 10z' fill='%23fff' fill-rule='nonzero'/%3E%3C/svg%3E ");
background-repeat: no-repeat;
background-position: 2px 3px;
border-radius: 50%;
z-index: 2;
position: absolute;
right: 30px;
top: 50%;
transform: translateY(-50%);
cursor: pointer;
transition: all 200ms ease-in;
}
.inputGroup input:checked ~ label {
color: #fff;
}
.inputGroup input:checked ~ label:before {
transform: translate(-50%, -50%) scale3d(56, 56, 1);
opacity: 1;
}
.inputGroup input:checked ~ label:after {
background-color: #54e0c7;
border-color: #54e0c7;
}
.inputGroup input {
width: 32px;
height: 32px;
order: 1;
z-index: 2;
position: absolute;
right: 30px;
top: 50%;
transform: translateY(-50%);
cursor: pointer;
visibility: hidden;
}
#formbox {
max-width: 400px;
max-height: 400px;
margin: 0 auto;
overflow: auto;
}
.form {
padding: 0 16px;
max-width: 550px;
margin: 50px auto;
font-size: 18px;
font-weight: 600;
line-height: 36px;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
html {
box-sizing: border-box;
}
/*# sourceMappingURL=form.css.map */
Scss
복사
CSS
@import url(//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSans-kr.css);
body {
/* font-family: "Open Sans", sans-serif; */
font-family: "Spoqa Han Sans", serif;
color: #444444;
margin: 0;
padding: 0;
}
/*==========================================================*/
/*Login Page*/
/*==========================================================*/
input::placeholder {
color: #c7c7c7;
}
.page_title{
font-size: 35px;
font-weight: 800;
color: black;
margin-top : 10px;
text-align: center;
align-items: center;
justify-content: center;
}
.loginBox{
padding-top: 30px;
background-color: transparent;
}
.inputBox{
width: 280px;
margin: 0 auto;
border-radius: 2px;
box-sizing: border-box;
border-bottom: 3px solid #c7c7c7;
display: flex;
padding-top: 10px;
}
.inputBox #id{
width: 280px;
height: 50px;
border: none;
outline: none;
padding-top: 10px;
margin-left: 10px;
color: #000000;
font-size: 17px;
box-sizing: border-box;
}
.loginBtn{
background: #0C61FE;
border: none;
padding: 10px 120px;
color: #fff;
border-radius: 10px !important;
cursor: pointer;
box-shadow: 4px 4px 23px -4px rgba(0, 0, 0, 0.25);
font-size: 0.93em;
}
#loginImg{
width: 25px;
height: 30px;
text-align: center;
padding-top: 10px;
}
/*============================================================*/
.input_test{
background-color: rgb(163, 160, 160);
overflow:hidden; height:auto; /*컨텐츠 추가시 자동으로 높이 크기 조절*/
min-height: 450px;
max-width: 350px;
margin: 30px auto;
border-radius: 24px;
box-shadow: 0px 4px 23px -4px rgba(0, 0, 0, 0.25);
/* opacity: 0.7; */
text-align: center;
align-items: center;
justify-content: center;
}
.select_api{
width:350px;
height: 400px;
overflow: auto;
margin: 20px auto;
}
.select_api .select_server{
border-color: rgba(154, 150, 150, 0.2);
height: 40px;
width:80%;
display:flex;
margin: 0 auto;
}
.select_api .selectadd_button{
display:flex;
cursor:pointer;
background: #0C61FE;
border: none;
color: #fff;
font-size: 0.93em;
padding: 5px 20px;
margin: 20px auto;
}
.select_api .select_button1{
cursor:pointer;
margin: 20px auto;
height: 50px;
width: 300px;
background-color: #000000;
/* text-align: center; */
color: white;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Inter';
font-style: normal;
font-weight: 500;
font-size: 18px;
line-height: 28px;
}
.submit {
text-align: center;
align-items: center;
justify-content: center;
}
.check_wrap{
text-align: center;
align-items: center;
justify-content: center;
}
CSS
복사

.png&blockId=7628ec0c-1357-4c37-a1e9-32a282f6efaa)

.png&blockId=be06ed4d-0152-4f0f-b4b4-821bd1fb30d9)
.png&blockId=39a86e12-3cf4-40df-8d5e-9891c5adc274)



_%25E1%2584%2587%25E1%2585%25A9%25E1%2586%25A8%25E1%2584%2589%25E1%2585%25A1%25E1%2584%2587%25E1%2585%25A9%25E1%2586%25AB.png&blockId=891e6648-1148-4e7c-bfcd-0463dc71545c)

.png&blockId=5e737e69-4f36-437b-95e0-7db747173000)
.png&blockId=5294c22e-8cee-4109-963f-c8cfe8c852cf)